how to draw a 3d highway
Drawing is an art of illusion—flat lines on a flat sheet of newspaper look like something real, something total of depth. To achieve this effect, artists use special tricks. In this tutorial I'll show you these tricks, giving you the key to cartoon three dimensional objects. And nosotros'll do this with the help of this cute tiger salamander, as pictured by Jared Davidson on stockvault.
Why Sure Drawings Await 3D
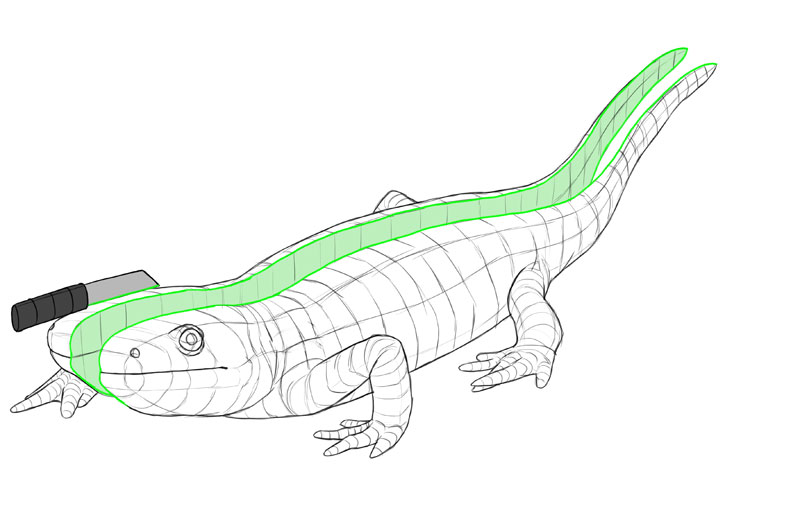
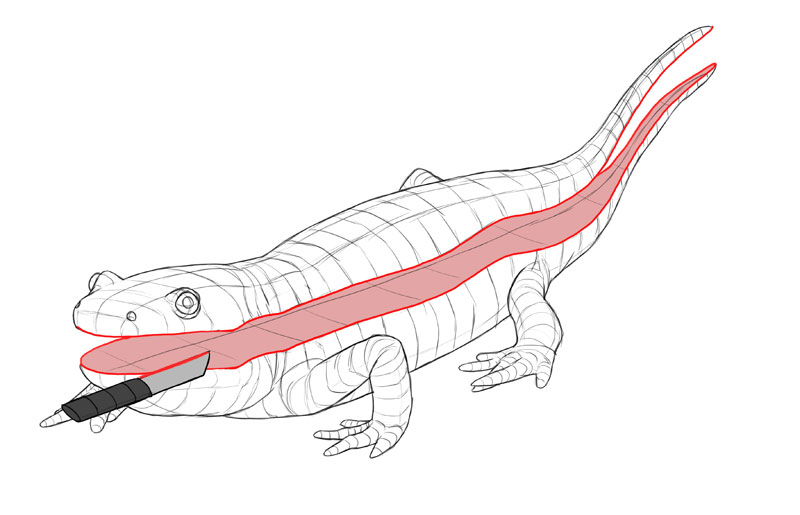
The salamander in this photograph looks pretty iii-dimensional, right? Permit'southward turn information technology into lines at present.

Hm, something's wrong here. The lines are definitely correct (I traced them, after all!), only the drawing itself looks pretty flat. Sure, it lacks shading, but what if I told y'all that you can describe iii-dimensionally without shading?

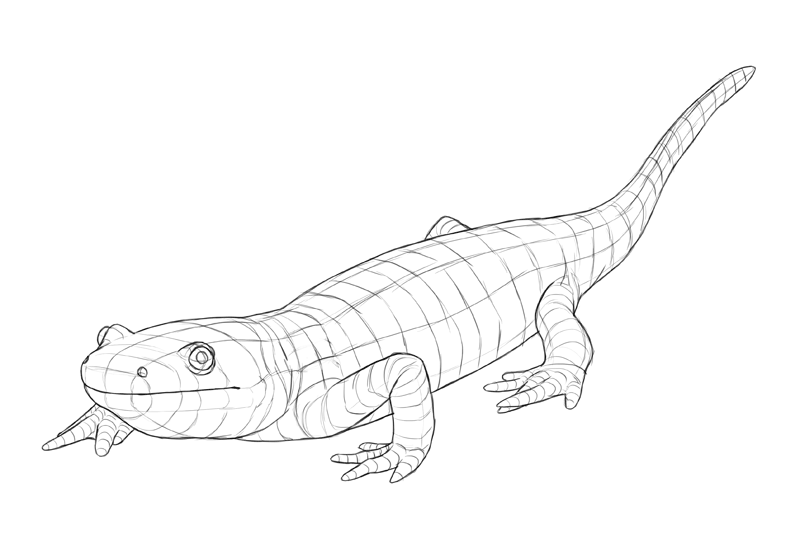
I've added a couple more lines and… magic happened! Now it looks very much 3D, maybe even more than the photo!

Although you lot don't come across these lines in a concluding drawing, they affect the shape of the pattern, skin folds, and even shading. They are the central to recognizing the 3D shape of something. So the question is: where exercise they come up from and how to imagine them properly?


3D = 3 Sides
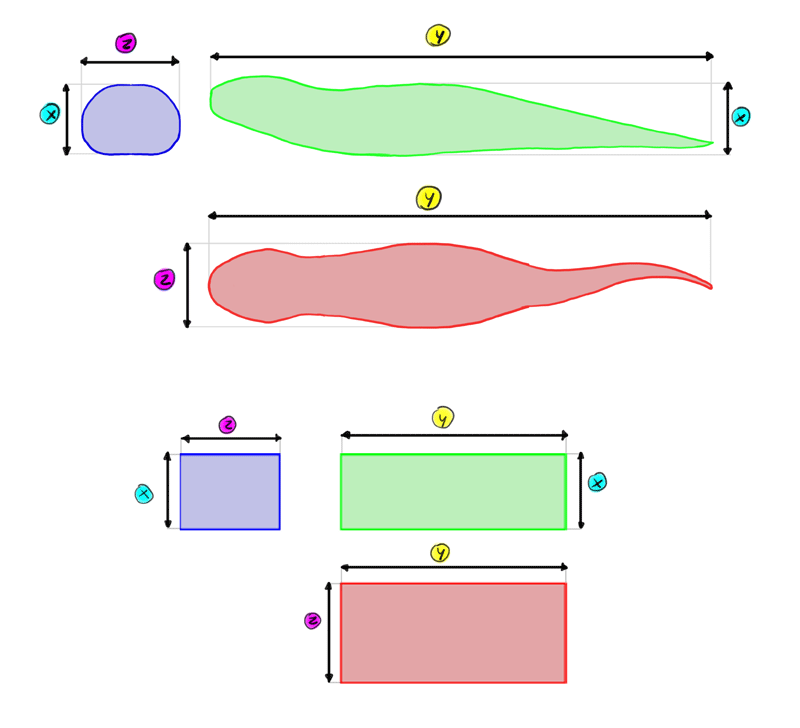
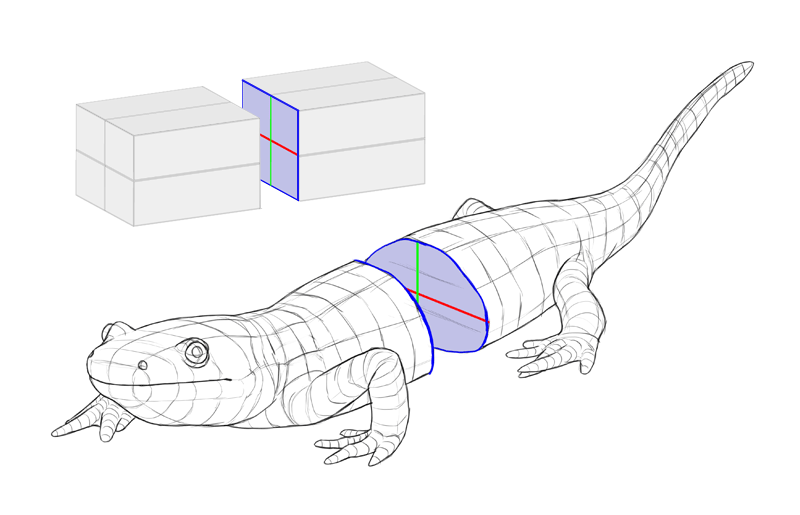
As yous remember from school, 3D solids have cross-sections. Because our salamander is 3D, it has cross-sections equally well. So these lines are nothing less, cipher more, than outlines of the body's cross-sections. Here's the proof:


A 3D object tin can be "cutting" in three different ways, creating iii cross-sections perpendicular to each other.



Each cross-section is 2d—which means it has 2 dimensions. Each one of these dimensions is shared with one of the other cross-sections. In other words, 2D + 2D + 2D = 3D!

So, a 3D object has three second cross-sections. These three cross-sections are basically 3 views of the object—here the dark-green one is a side view, the blueish one is the front/dorsum view, and the carmine one is the top/bottom view.
Therefore, a drawing looks 2d if you can only run into one or ii dimensions. To make information technology look 3D, you lot need to show all three dimensions at the aforementioned time.

To brand it even simpler: an object looks 3D if yous can come across at least two of its sides at the same time. Hither you tin run into the top, the side, and the forepart of the salamander, and thus information technology looks 3D.

Merely wait, what's going on hither?

When you await at a 2D cross-section, its dimensions are perpendicular to each other—there'southward right angle between them. Simply when the same cross-section is seen in a 3D view, the angle changes—the dimension lines stretch the outline of the cross-section.

Let's exercise a quick epitomize. A single cross-section is like shooting fish in a barrel to imagine, but information technology looks apartment, considering it's 2D. To make an object look 3D, you lot need to show at to the lowest degree ii of its cross-sections. But when you draw two or more cross-sections at once, their shape changes.
This change is not random. In fact, it is exactly what your brain analyzes to understand the view. So there are rules of this change that your subconscious mind already knows—and at present I'm going to teach your conscious self what they are.
The Rules of Perspective
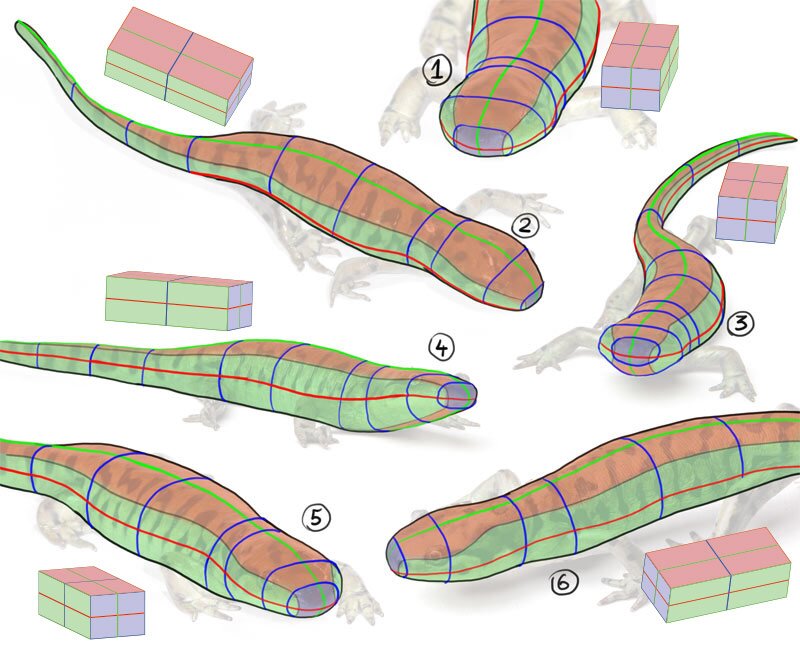
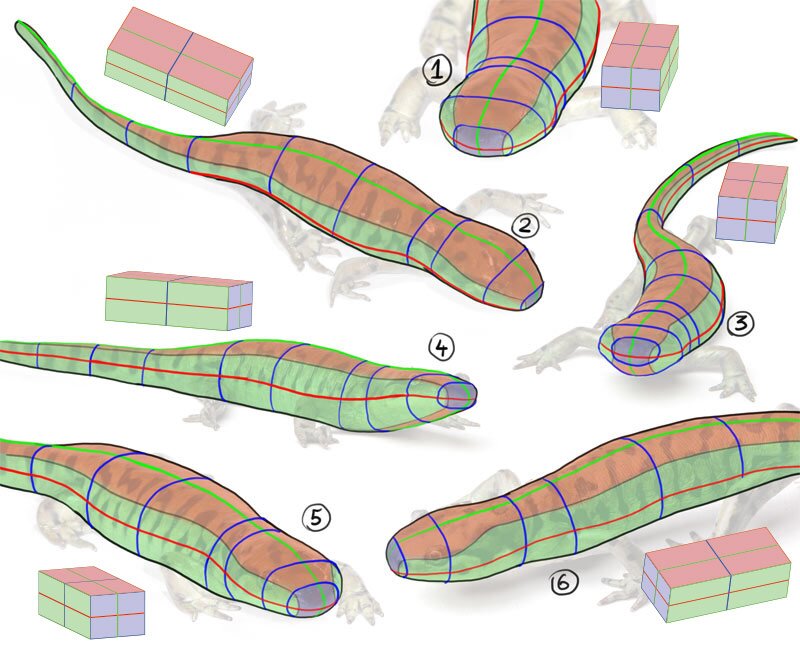
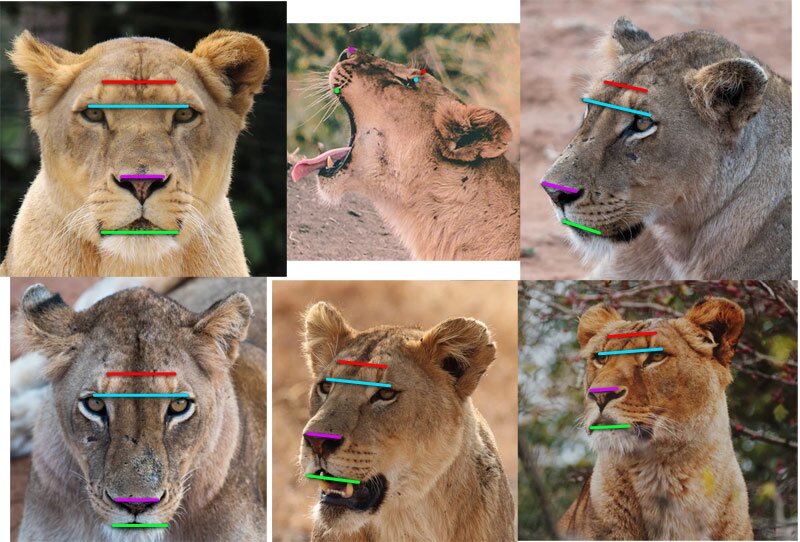
Here are a couple of different views of the same salamander. I take marked the outlines of all three cantankerous-sections wherever they were visible. I've also marked the pinnacle, side, and front. Have a good look at them. How does each view touch on the shape of the cantankerous-sections?

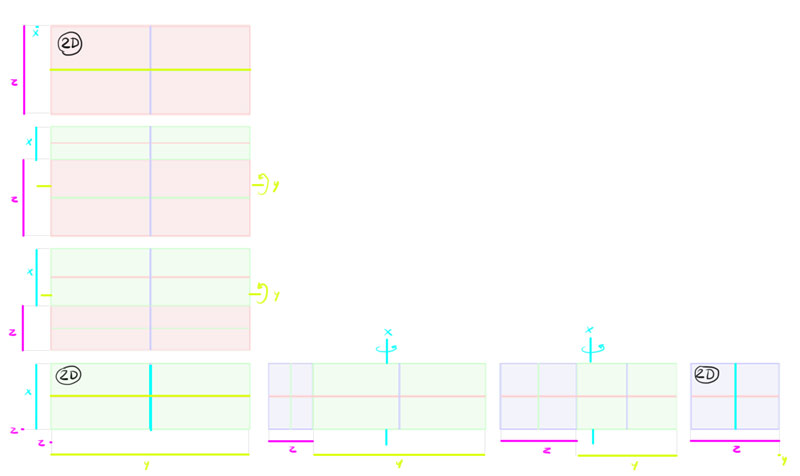
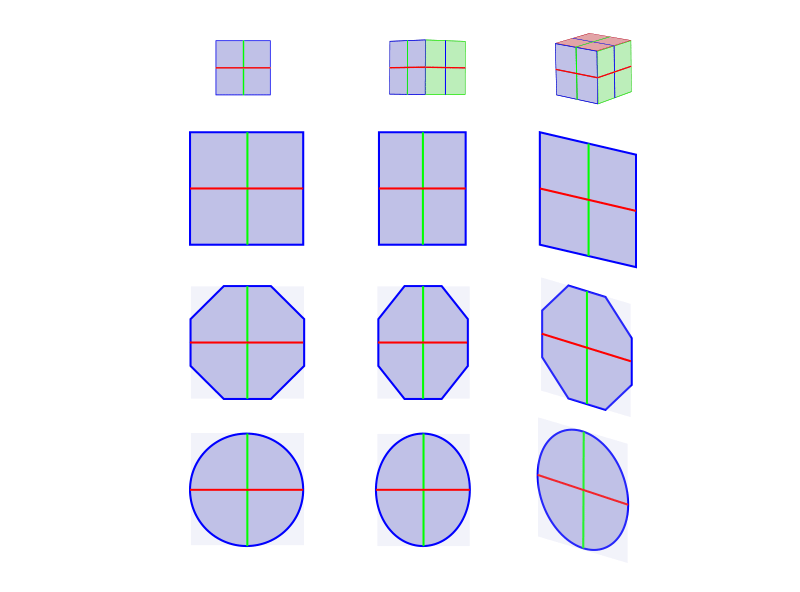
In a 2D view, y'all have 2 dimensions at 100% of their length, and i invisible dimension at 0% of its length. If you use i of the dimensions as an axis of rotation and rotate the object, the other visible dimension will give some of its length to the invisible 1. If you keep rotating, one will keep losing, and the other will keep gaining, until finally the commencement ane becomes invisible (0% length) and the other reaches its full length.

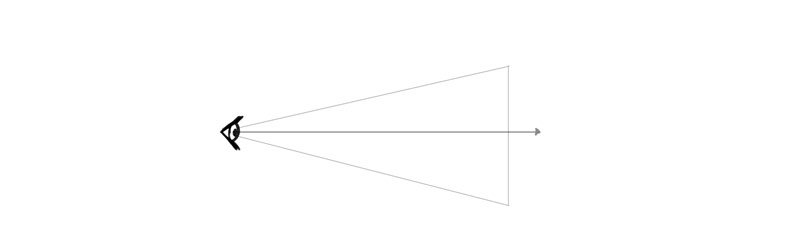
But… don't these 3D views look a lilliputian… apartment? That'due south right—at that place'southward one more thing that nosotros need to take into business relationship here. There's something called "cone of vision"—the farther you look, the wider your field of vision is.

Because of this, you lot tin can cover the whole world with your hand if you place it right in front end of your eyes, but it stops working like that when yous move information technology "deeper" within the cone (farther from your eyes). This also leads to a visual change of size—the farther the object is, the smaller it looks (the less of your field of vision it covers).

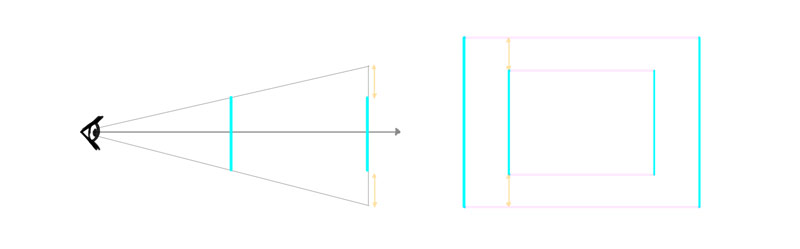
Now lets plow these two planes into two sides of a box by connecting them with the third dimension. Surprise—that tertiary dimension is no longer perpendicular to the others!

Then this is how our diagram should really await. The dimension that is the axis of rotation changes, in the finish—the border that is closer to the viewer should exist longer than the others.

It's important to remember though that this effects is based on the distance betwixt both sides of the object. If both sides are pretty shut to each other (relative to the viewer), this effect may exist negligible. On the other hand, some camera lenses can exaggerate it.

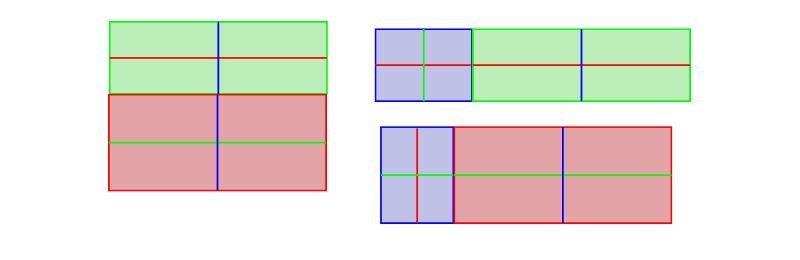
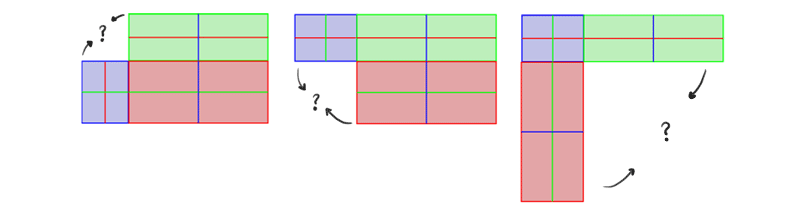
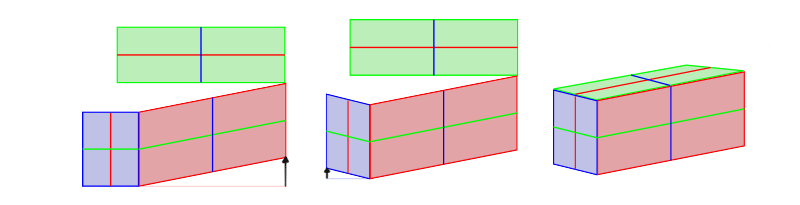
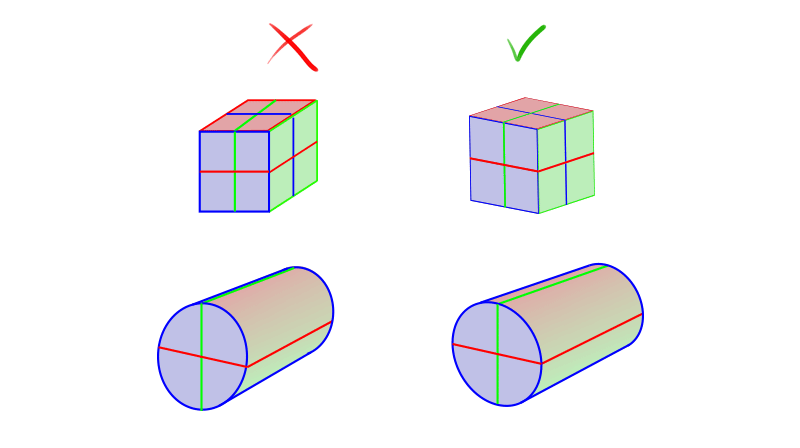
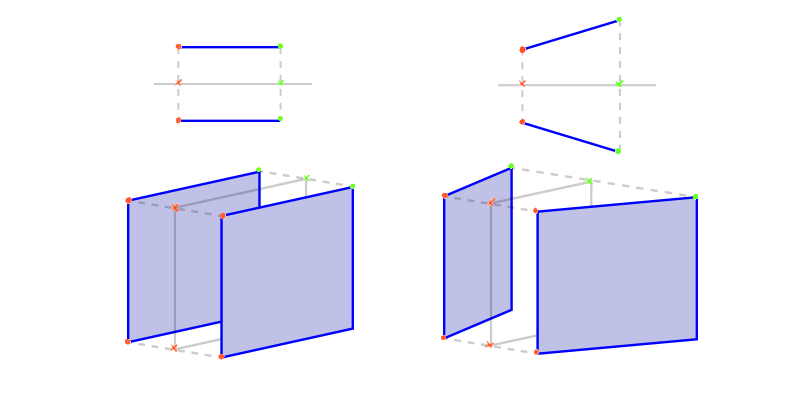
So, to draw a 3D view with two sides visible, you place these sides together…

… resize them accordingly (the more of one you want to show, the less of the other should be visible)…

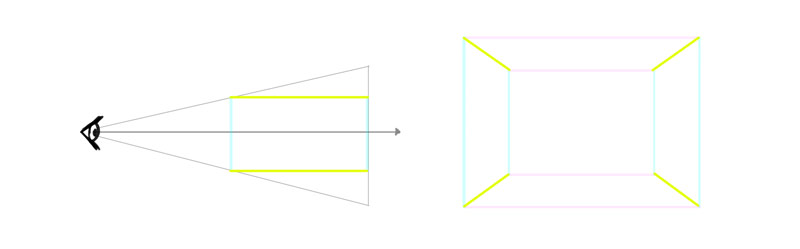
… and make the edges that are farther from the viewer than the others shorter.

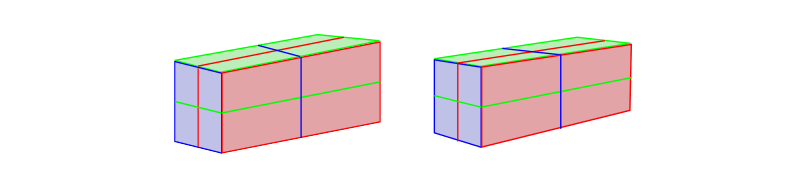
Hither'south how information technology looks in practice:

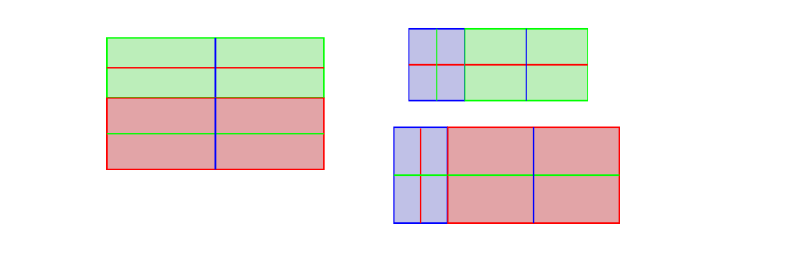
Merely what about the third side? Information technology's impossible to stick it to both edges of the other sides at the same time! Or is information technology?

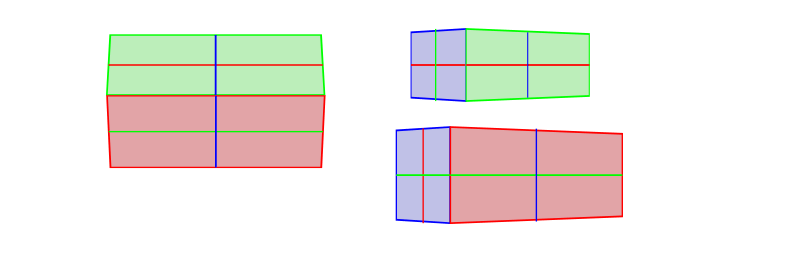
The solution is pretty straightforward: cease trying to proceed all the angles correct at all costs. Camber one side, then the other, and and so brand the 3rd one parallel to them. Easy!

And, of form, let's not forget about making the more distant edges shorter. This isn't e'er necessary, but it's proficient to know how to exercise it:

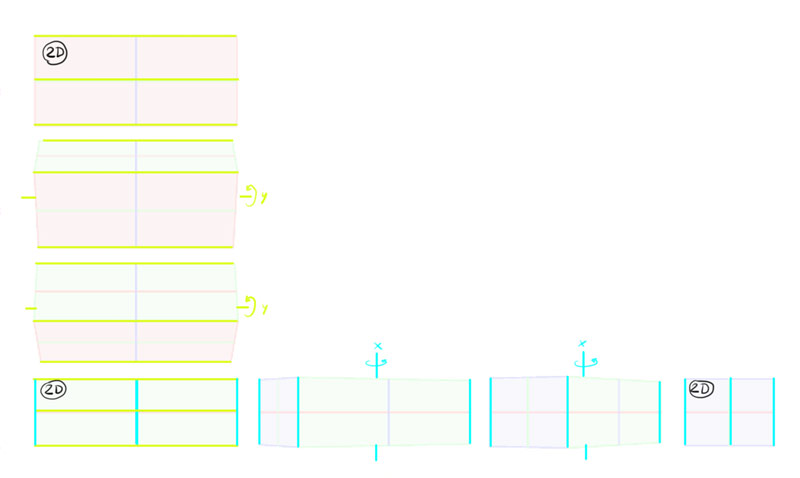
Ok, so yous need to camber the sides, but how much? This is where I could pull out a whole prepare of diagrams explaining this mathematically, but the truth is, I don't do math when cartoon. My formula is: the more than you slant one side, the less you camber the other. Just look at our salamanders once again and check it for yourself!

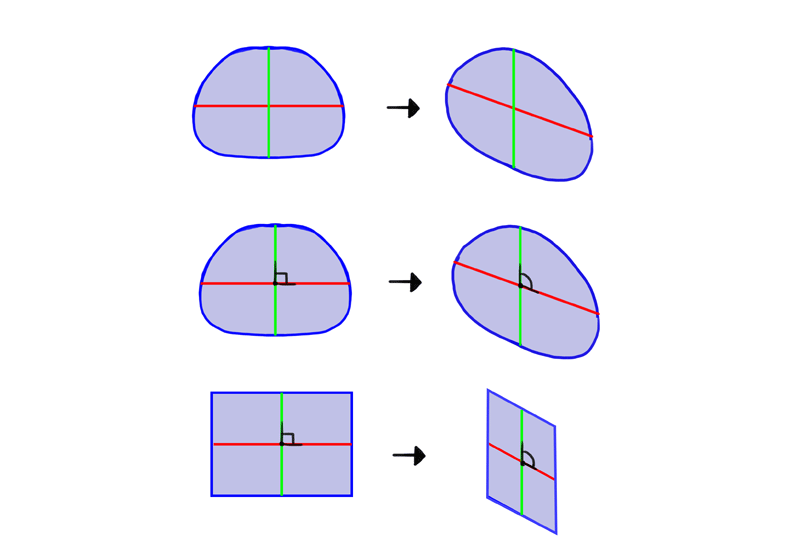
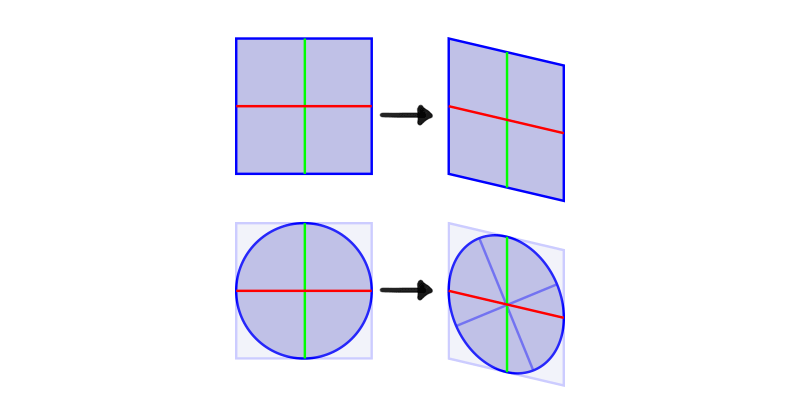
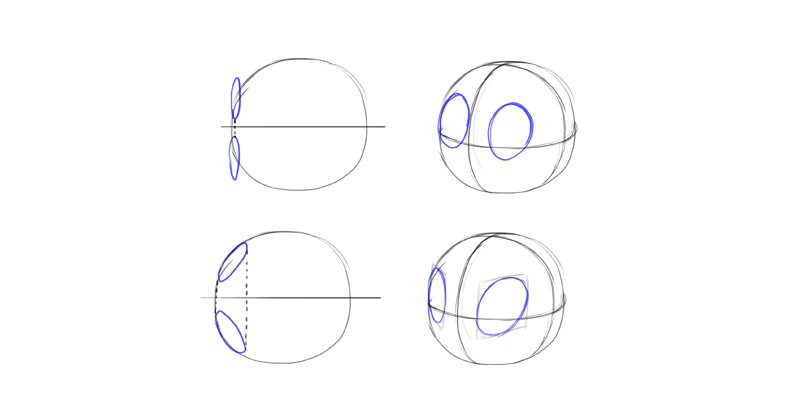
But if yous want to draw creatures like our salamander, their cross-sections don't really resemble a square. They're closer to a circumvolve. Just like a square turns into a rectangle when a second side is visible, a circle turns into an ellipse. But that'south not the finish of it. When the third side is visible and the rectangle gets slanted, the ellipse must get slanted as well!

How to slant an ellipse? Merely rotate information technology!

This diagram can help y'all memorize it:

Multiple Objects
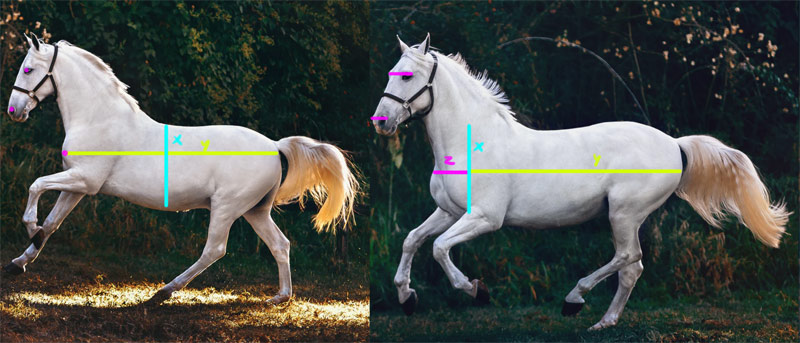
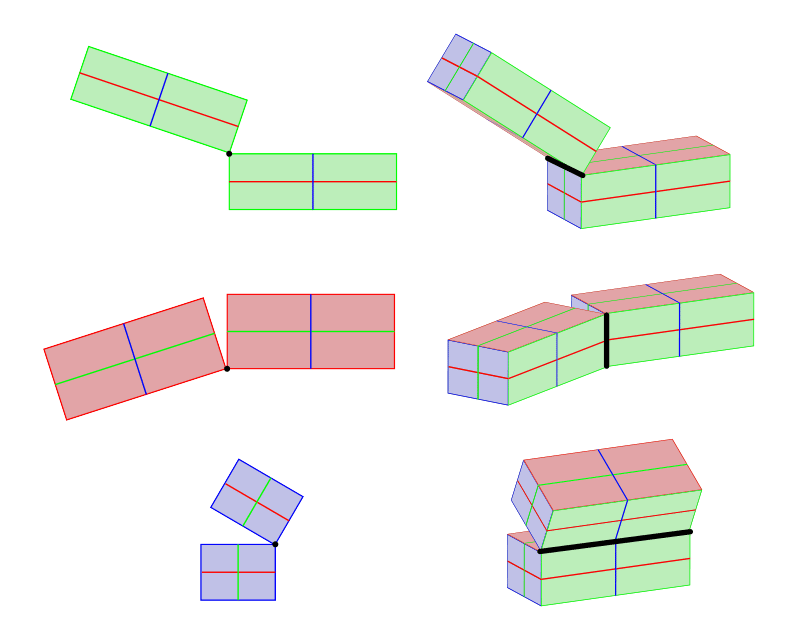
So far we've only talked well-nigh drawing a unmarried object. If yous want to draw ii or more objects in the aforementioned scene, in that location'southward normally some kind of relation between them. To show this relation properly, decide which dimension is the centrality of rotation—this dimension will stay parallel in both objects. Once you practise it, you tin do whatsoever you lot desire with the other two dimensions, every bit long as yous follow the rules explained before.

In other words, if something is parallel in ane view, and then it must stay parallel in the other. This is the easiest way to check if you got your perspective right!

There'southward some other type of relation, called symmetry. In 2d the axis of symmetry is a line, in 3D—it's a plane. Just information technology works just the same!

You lot don't need to draw the aeroplane of symmetry, but you should be able to imagine it correct between ii symmetrical objects.

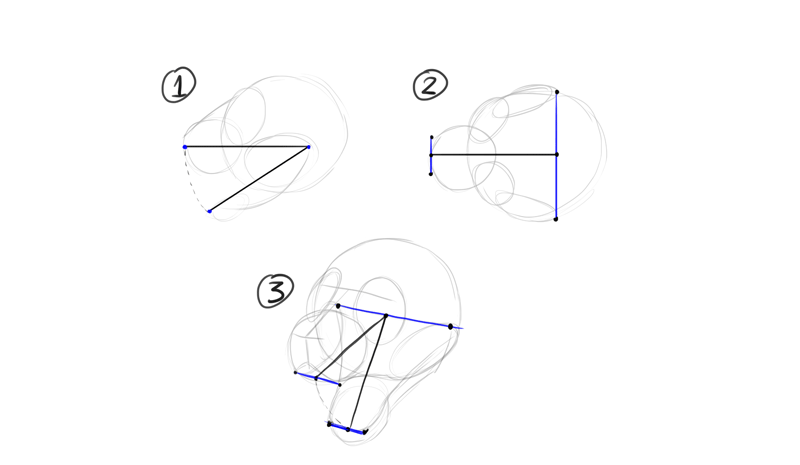
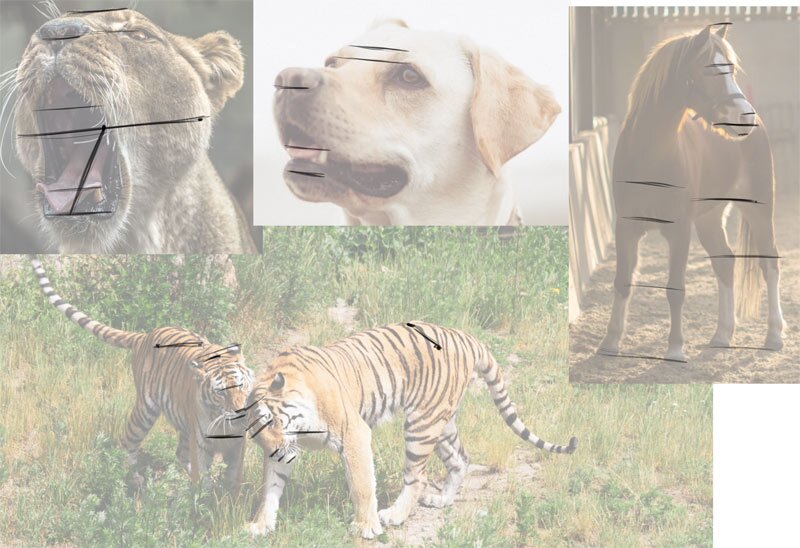
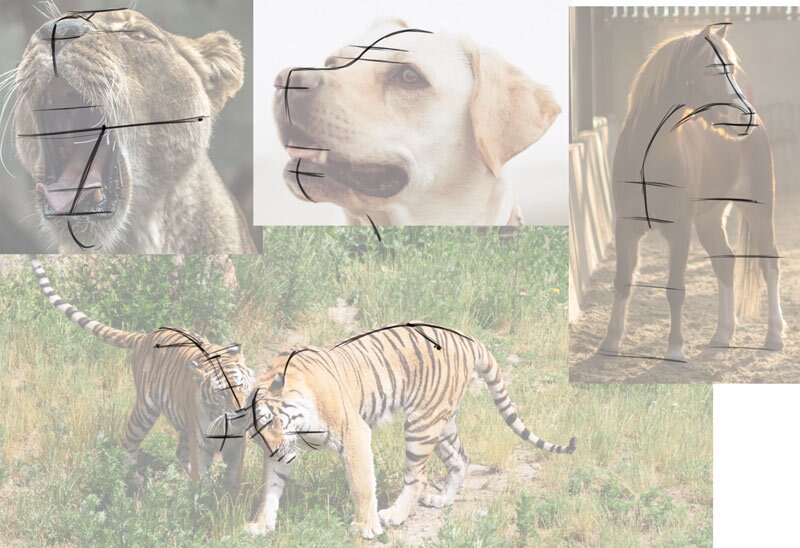
Symmetry will help you with hard drawing, similar a head with open up jaws. Here figure 1 shows the angle of jaws, figure 2 shows the axis of symmetry, and figure 3 combines both.

3D Drawing in Practice
Exercise ane
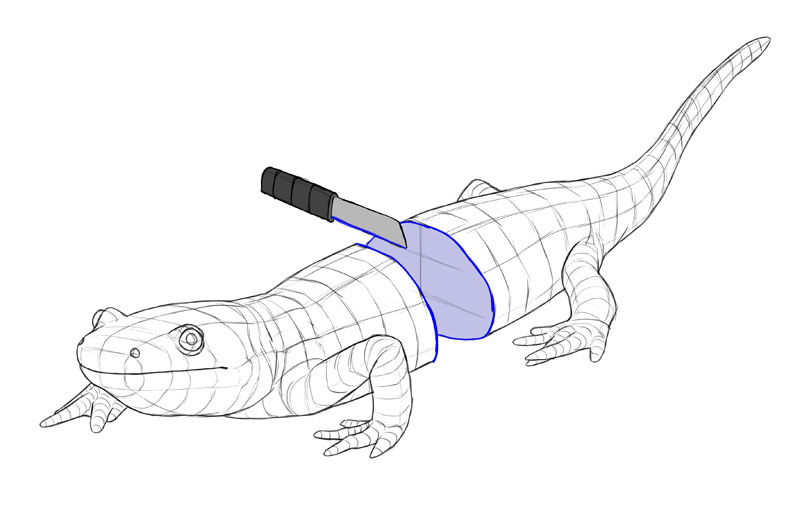
To understand it all better, you can attempt to notice the cantankerous-sections on your own now, cartoon them on photos of real objects. Beginning, "cutting" the object horizontally and vertically into halves.


Now, find a pair of symmetrical elements in the object, and connect them with a line. This will be the third dimension.

One time you have this direction, you tin depict it all over the object.

Proceed cartoon these lines, going all around the object—connecting the horizontal and vertical cross-sections. The shape of these lines should be based on the shape of the third cantankerous-section.

Once you're done with the big shapes, you can exercise on the smaller ones.

You lot'll presently detect that these lines are all you demand to depict a 3D shape!

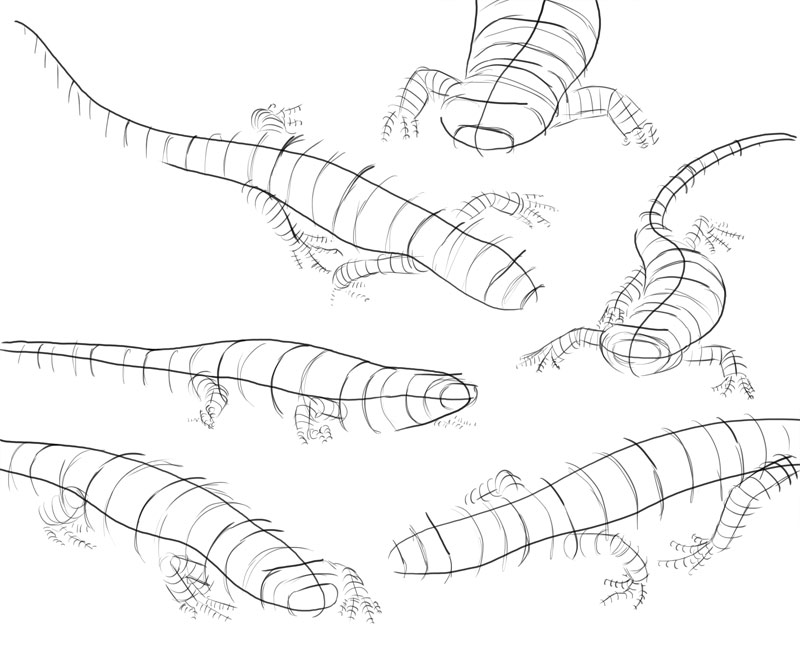
Exercise two
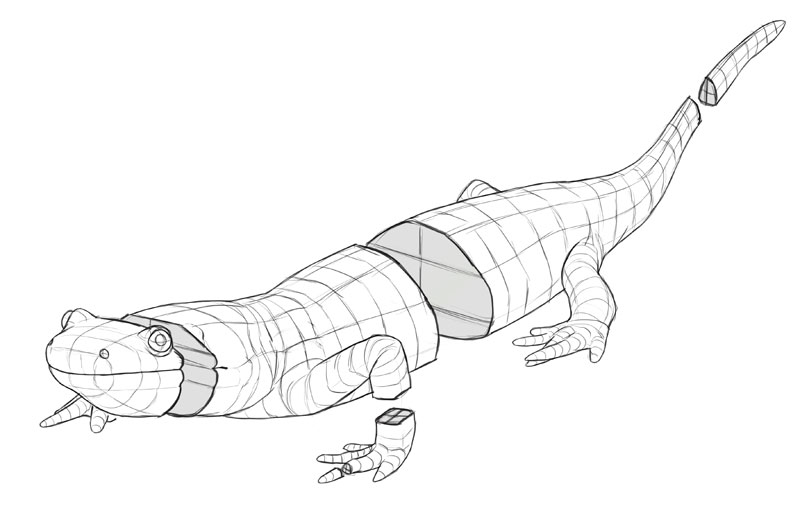
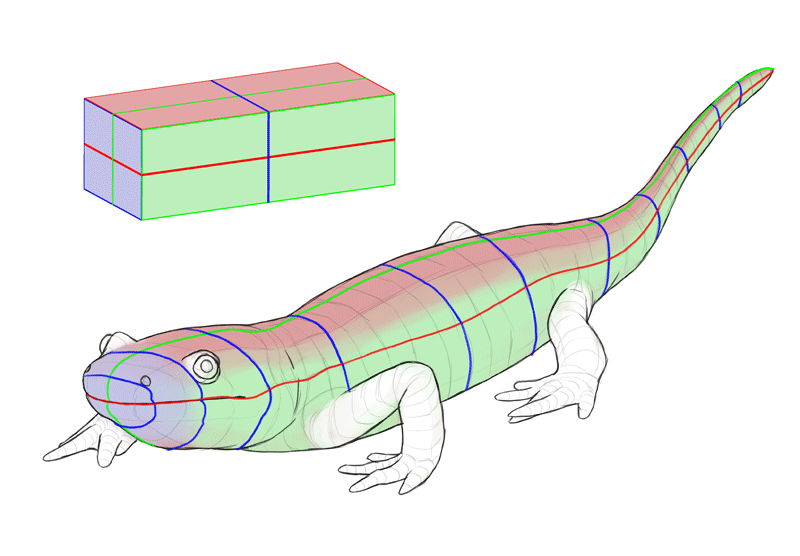
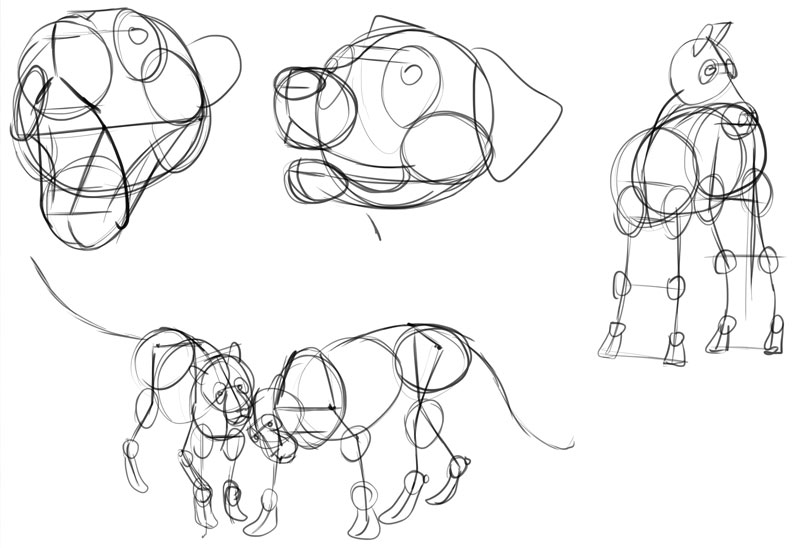
You tin can do a similar exercise with more complex shapes, to better understand how to depict them yourself. First, connect respective points from both sides of the body—everything that would be symmetrical in elevation view.

Marker the line of symmetry crossing the whole body.

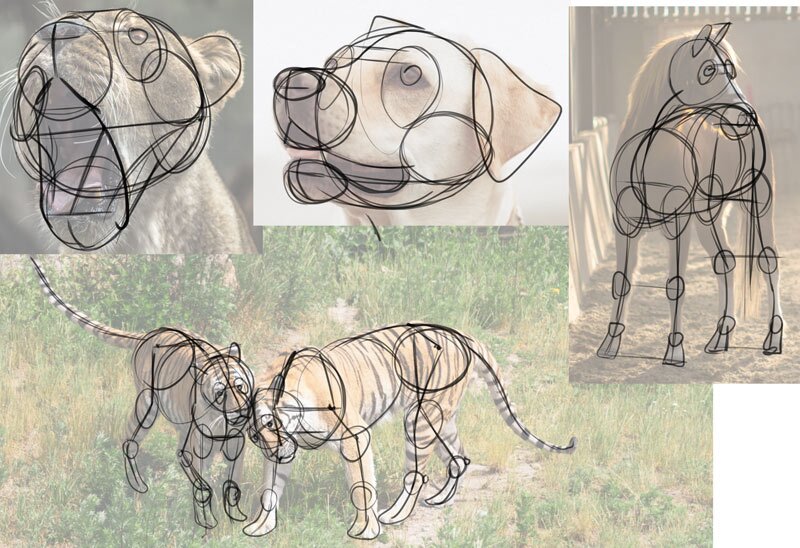
Finally, endeavour to detect all the elementary shapes that build the final course of the body.

Now you accept a perfect recipe for cartoon a like animal on your ain, in 3D!

My Procedure
I gave you all the information you demand to draw 3D objects from imagination. Now I'm going to show y'all my own thinking procedure backside drawing a 3D creature from scratch, using the knowledge I presented to you lot today.
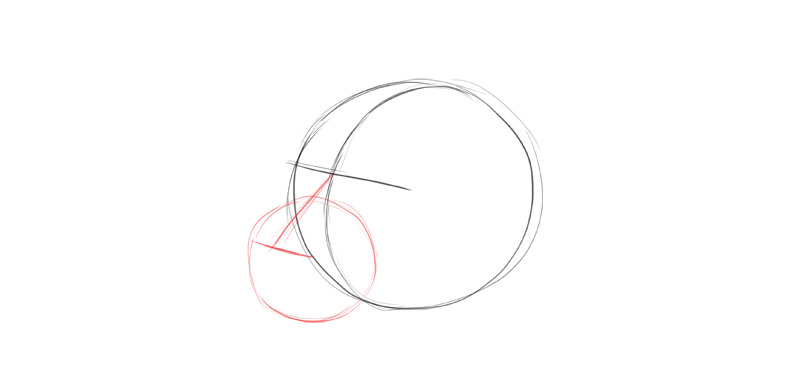
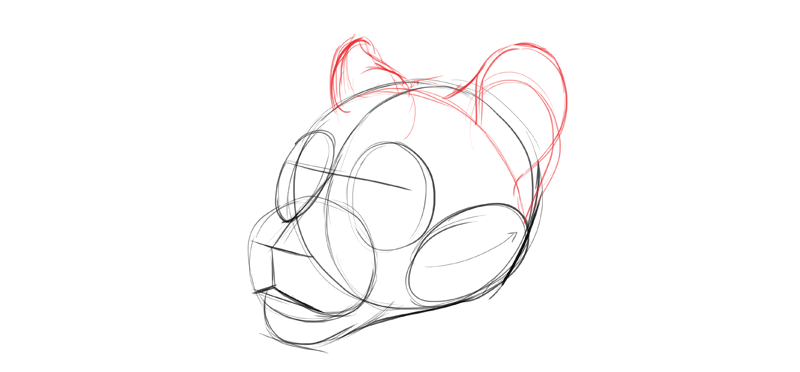
I usually get-go cartoon an brute head with a circle. This circle should contain the cranium and the cheeks.

Next, I draw the centre line. Information technology's entirely my decision where I desire to identify it and at what angle. But in one case I brand this decision, everything else must be adjusted to this first line.

I draw the center line betwixt the eyes, to visually divide the sphere into two sides. Tin you notice the shape of a rotated ellipse?

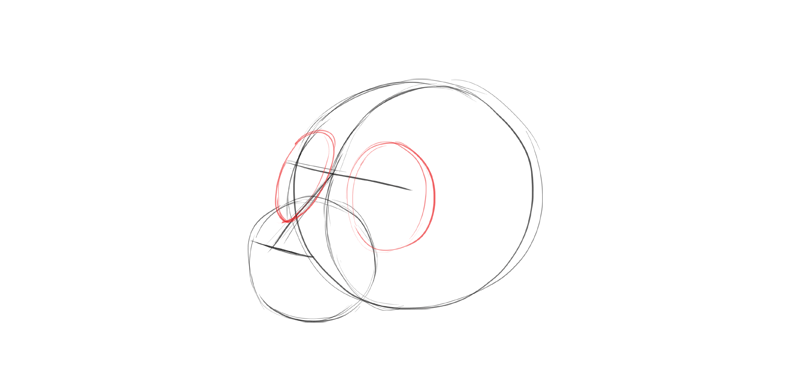
I add some other sphere in the front end. This volition exist the cage. I discover the proper location for it by drawing the nose at the same time. The imaginary plane of symmetry should cut the nose in half. Also, notice how the nose line stays parallel to the eye line.

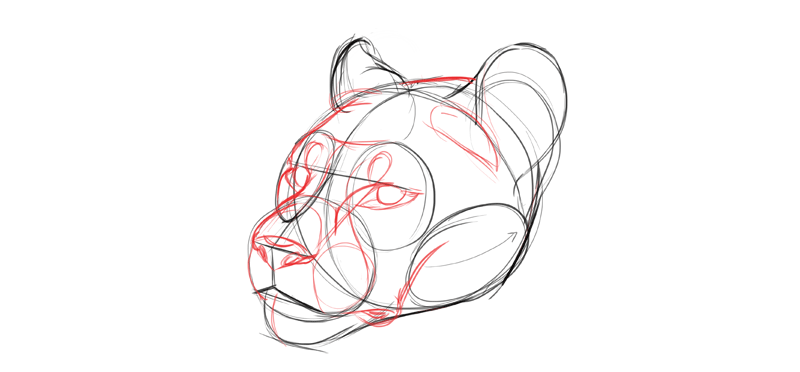
I depict the the area of the heart that includes all the basic creating the eye socket. Such big area is piece of cake to draw properly, and it volition help me add together the optics afterward. Keep in mind that these aren't circles stuck to the front of the face—they follow the curve of the main sphere, and they're 3D themselves.

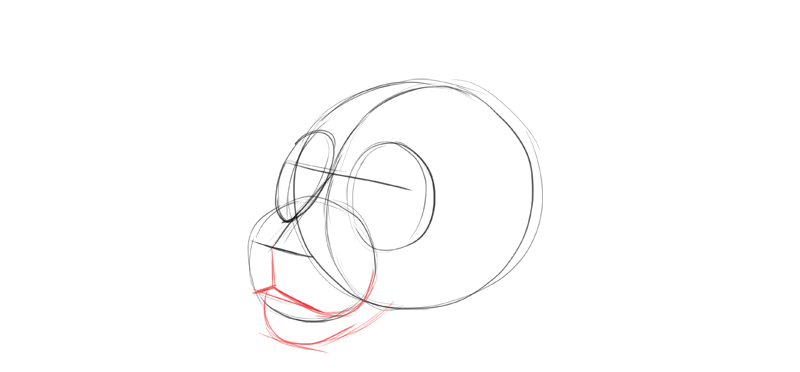
The mouth is and so piece of cake to draw at this point! I just take to follow the direction dictated by the eye line and the nose line.

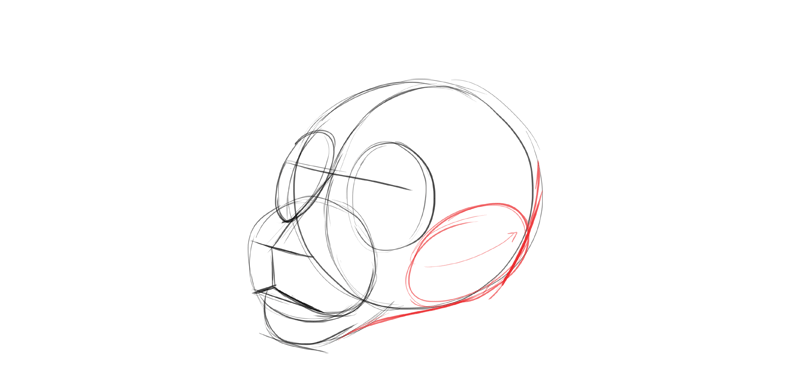
I draw the cheek and connect it with the mentum creating the jawline. If I wanted to depict open jaws, I would depict both cheeks—the line between them would be the axis of rotation of the jaw.

When drawing the ears, I make sure to describe their base on the same level, a line parallel to the eye line, just the tips of the ears don't accept to follow this dominion then strictly—information technology's because usually they're very mobile and tin rotate in various axes.

At this point, calculation the details is as piece of cake every bit in a 2nd drawing.

That'south All!
It'southward the terminate of this tutorial, just the beginning of your learning! Yous should now be set to follow my How to Draw a Large Cat Head tutorial, every bit well as my other animal tutorials. To do perspective, I recommend animals with simple shaped bodies, like:
- Birds
- Lizards
- Bears
You should likewise detect it much easier to understand my tutorial about digital shading! And if you lot desire even more exercises focused directly on the topic of perspective, you'll like my older tutorial, full of both theory and practice.
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
Belum ada Komentar untuk "how to draw a 3d highway"
Posting Komentar